※本記事で紹介しているアプリ「Clip It!」は、2018年4月現在App Storeに存在しません。
先日のエントリーでApple Watchにバスのカウントダウン時刻表が無いと嘆いていたが、発想を変えることで目的が達成できたのでエントリーしておきたい。
持ってくる仕組み
Apple Watchにはブラウザは無いが、Webの情報をクリップして持ってくるアプリがあった。

これが「Clip It! - Crop a portion of your favorite webpages and get live updates - Raffaele D'Amato」である。このアプリの良いところはクリップした情報を自動更新してくれるところ。(もちろん手動更新もできる。)
このアプリとWebの情報を使いAppleWatchにカウントダウン時刻表を実現するのだ。
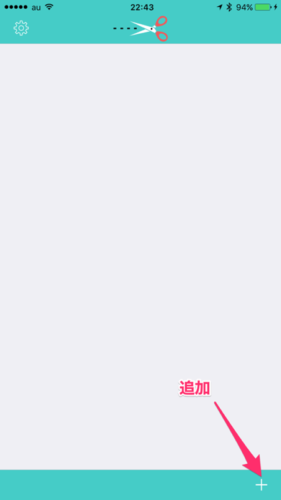
なおClip It!はコンプリケーションには対応していないので、Dockに設定しすぐにアクセスできるようにしておく。
カウントダウン時刻表 on Web
最初はWebで公開されているバスの時刻表をクリップしておこうかと思ったのだが、もしかするとカウントダウン時刻表をWebで実現しているところがあるのでは、と気付き調査を始めた。
するとなんと私の探している通りのことをやってらっしゃる人がいたのだ。しかも解説付きでソースを公開していただいている!
「次のバスの発車時刻を表示・カウントダウンする HTML & Javascript の Webアプリ」
HTMLならなんとかカスタマイズもできる訳で、まずは前述の記事からコピペで速攻htmlファイルを作り自分のサーバに上げてみた。
次はClip It!の設定である。
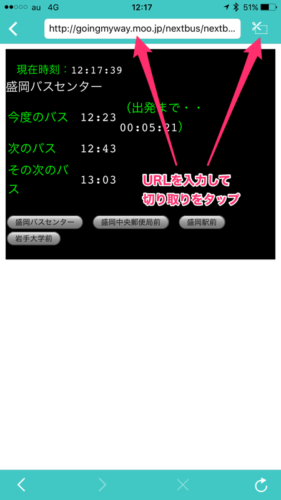
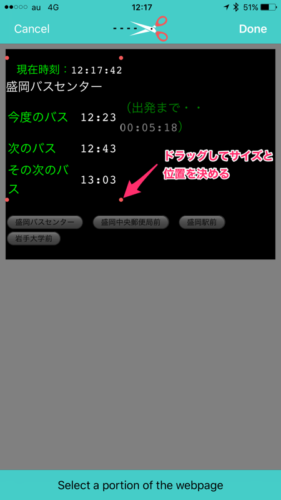
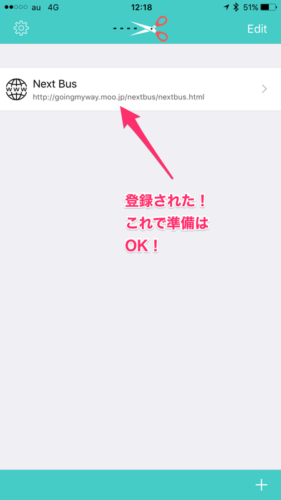
URLを入力すると、アプリ内蔵のブラウザで表示されるので赤い枠を移動させ切り取り部分を選択する。この切り取った部分がApple Watchに表示されるというわけである。
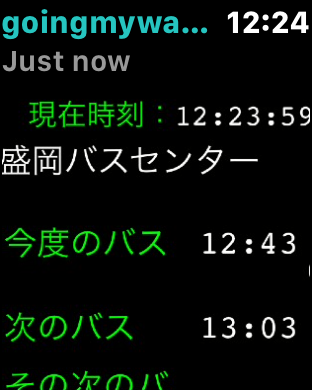
まず適当に切り取ってみたら…はみだしまくり。

カスタマイズ
カスタマイズ方針は、字を大きくして横幅を詰める。
165行目の行末、フォントサイズを指定している部分を「font-size: 40px;」に変更。
さらに「今度のバス」等の文言を短いものに変更。長い行は2段に。
Apple Watchは時計であり常に右上に現在時刻が表示されているので、162行目の現在時刻はコメント文に変更。…コメント文にしたらカウントダウンしなくなったので、しかたなく残す。(バックの色と同じ黒で表示し見えなくしている。)

これで完成。
リアルタイムではカウントダウンしないが、Apple Watch画面を強く押すとrefreshできるので、その時点での大体の発車予定時刻が把握できる。
今後の野望
・土曜・休日ダイヤの自動切替
・時刻表データ部分にNexttrain(TBL)型式をコピペして使えるようにしたい。
とか。
謝辞
カウントダウン時刻表Webアプリの公開、および当ブログへの掲載を快諾していただいたynomura様、どうもありがとうございました。