※本記事で紹介しているアプリ「Glancify」は、2018年1月28日現在App Storeに存在しません。
先日のエントリーでは、「Clip It! - Crop a portion of your favorite webpages and get live updates - Raffaele D'Amato」を使って、バスのカウントダウン時刻表をApple Watchに持って来た。
さらにコンプリケーションが作れるアプリを使って、今度は文字盤の上に情報を表示しようという作戦。これが成功すればいちいちアプリを立ち上げることなく、バスの発車時刻がわかるはずだ。
アプリと設定
この夢のようなアプリは「Glancify - Mark Drayton Ltd」
作れると言っても、Webの情報を文字盤に表示する仕組みのアプリである。
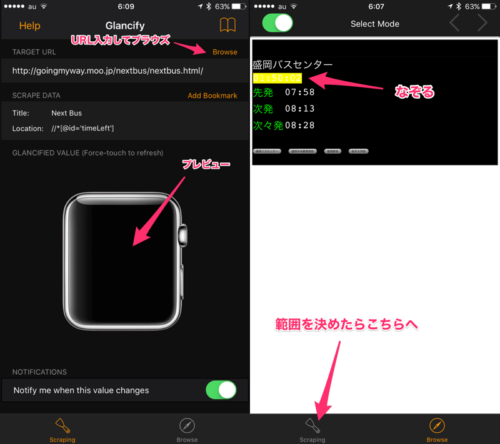
アプリを起動するといきなり設定画面なので、まずURLを入力しBrowseをタップすると、アプリ内蔵のブラウザで表示される。このアプリは一度入力したURLの末尾が「/」でないと勝手に「/」を補完する。そのため「〜.html」みたいなURLでは、入力後補完される前にBrowseをタップする必要がある。(そうしないと404が返ってくる)面倒な仕様だ。
次にApple Watchに表示させる部分をなぞって指定する。指定された部分は黄色くなるのだが、この部分指定の動きが微妙すぎて思った所を選択できない。不要な部分まで選択されたり、選択したい部分ができなかったり。「Clip It!」の指定方法がいかに優れているかを思い知らされる。
全体的にユーザーインターフェースがこなれていない感じは拭えない。
表示の範囲指定ができたら、画面左下のScrapingをタップすると先ほどの設定画面に戻る。うまくいけば画面中央にApple Watchでの表示イメージが現れる。

結果は…
結果は、ダメだった。このカウントダウン時刻表の場合、どう選択しても時刻が表示されない。表示されるのは「先発」などの文字列の部分だけだ。
通常の静的なWebページならそれなりに使えるようだが、Javascriptで表示が動くカウントダウン時刻表はその数値部分を全く表示してくれないという状態だった。
もくろみでは、発車までのカウントダウンの部分、もしくは次のバスの発車時刻を切り取って文字盤に出す予定でこのアプリを購入したのだが、結局できなかった。何か設定が間違っているとかそういう問題ではないような気がしているが、残念である。
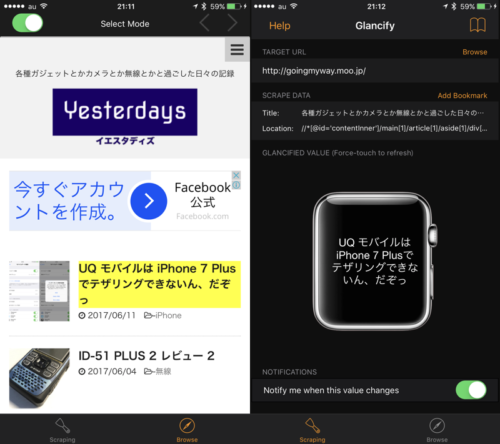
例として我がブログの最新記事を設定した場合、設定画面中央の表示イメージはこんな感じ。

文字盤に配置するには
さて実際にApple Watchの文字盤に配置するのは、iPhoneのWatchアプリではできないのだ。WatchアプリでApple Watchへのインストールを行ったあと、いざ文字盤で設定しようとしても選択肢に現れない。コンプリケーションの対象になっているにもかかわらずだ。
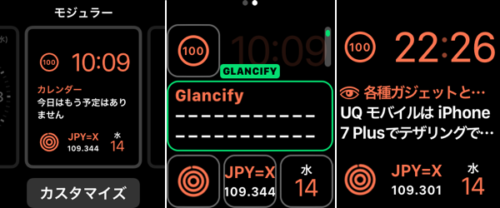
文字盤の配置はApple Watch本体の「文字盤のカスタマイズ」で行う。文字盤を強く押してカスタマイズモードにして配置したい領域で、デジタルクラウンを回す。するとこの「Glancify」が選択できるはずである。



![ゼロからはじめる Apple Watch スマートガイド [Series 5対応版]](https://m.media-amazon.com/images/I/51gwlZZX7mL._SL500_.jpg)